Configuration
How to Access
Click the Options toolbar button on any screen.
Description
Used to set global defaults for Forms or Menu items that display forms. These default values will be used when "Use Global" is selected for an option in a Form or an Form menu item. For example, to show the 'Description' for forms, then set that option to "Show" here and it will be the default value. You do not need to set any of these options. Your Joomla site will work with the default settings.
Screenshot

| Setting | Description |
|---|---|
| Choose a layout. | If you have defined any alternative layouts for forms, you may choose one of them from the list to be the default value for Froms. |
| Show Name | Hide or Show Form name |
| Show Description | Hide or Show Form description |
| Allow Captcha on Form | Use Default or None Selected. Select the captcha plugin that will be used in the form. Captcha is the name of a technique to prevent spam user registrations by requiring a user to type in characters from a distorted image. You may need to enter further information for your captcha plugin in the Plugin Manager. |
| Session Check | Check for the existence of session cookie. This means that users without cookies enabled will not be able to submit form. |
| Custom Reply | Turns off the system Post Submission Action, allowing for Plugins to handle integration with other systems. |
Permission Tab
This section shows permissions for forms. The screen shows as follows.

To change the permissions for forms, do the following.
- Select the Group by clicking its title located on right.
- Find the desired Action. Possible Actions are:
- Configure. Users can access and change options in this options screen.
- Access Administrative Interface. Users can access the Geek Form Builder Manager screen.
- Create. Users can create form.
- Delete. Users can delete form.
- Edit. Users can edit form.
- Edit State. User can change the published state and related information for form.
- Edit Own. Users can edit own form created.
- Select the desired permission for the action you wish to change. Possible settings are:
- Inherited. Inherited for users in this Group from the Global Configuration, Article Manager Options, or Category permissions.
- Allowed. Allowed for users in this Group. Note that, if this action is Denied at one of the higher levels, the Allowed permission here will not take effect. A Denied setting cannot be overridden.
- Denied. Denied for users in this Group.
- Click Save in Toolbar at top. When the screen refreshes, the Calculated Setting column will show the effective permission for this Group and Action.
Forms Management
This page provides functions for creating new, editing, publishing, unpublishing and deleting forms. See Toolbar for a detailed list of all functions.

#1. List of Forms
- Click on the column heading to sort the list by that column's value.
- Click on the name of form to edit the form
- Click on View Entries link to view the list of entries of the form
- Click on Statistics link to view the statistics of the form
#2. Search and Order
- Uses search field to search forms by name
- Tip: uses prefix "id:" to exactly search form by id of form, uses prefix "author:" to search form by Creator.
- Uses three dropdown on right side to sort displayed items in the table and specify the number of items to display on one page, default is 20 items.
#3. Toolbar
- New. Opens the editing screen to create a new Form.
- Edit. Opens the editing screen for the selected Form. If more than one Form is selected (where applicable), only the first Form will be opened. The editing screen can also be opened by clicking on the Title or Name of the Form.
- Publish. Makes the selected Forms available to visitors to your website.
- Unpublish. Makes the selected Forms unavailable to visitors to your website.
- Archive. Changes the status of the selected Forms to indicate that they are archived. Archived Forms can be moved back to the published or unpublished state by selecting "Archived" in the Select Status filter and changing the status of the Forms to Published or Unpublished as preferred.
- Check In. Checks-in the selected Forms. Works with one or multiple Forms selected.
- Trash. Changes the status of the selected Forms to indicate that they are trashed. Trashed Forms can still be recovered by selecting "Trashed" in the Select Status filter and changing the status of the Forms to Published or Unpublished as preferred. To permanently delete trashed Forms, select "Trashed" in the Select Status filter, select the Forms to be permanently deleted, then click the Empty Trash toolbar icon.
- Batch. allows you to change settings for a group of selected items. Clicks on Batch button to open the modal popup as below

- You can change one value or all three values at one time.
-
To batch process a group of items:
- Select one or more items on the list by checking the desired check boxes.
- Set one or more of the following values:
- To change the access levels, select the desired new access level from the Set Access Level list box.
- To change the Language, select the desired language from the Set Language list box.
- To change the Linked User, select the user from the Set Linked User list box.
Note that nothing will happen if you (a) don't have any items selected or (b) have not selected an access level, language, or Linked User.
#4. Help and Options
- Help. Opens this documentation page
- Options. Opens the component's configuration page
#5. Filter
Filter by State, Access and Language
The selections may be combined. Only items matching all selections will be displayed in the list.
- Filter by Status. Use the drop-down list box to select the published state: Published, Unpublished, Trashed, or All. Important: With the default setting of -Select Status-, the screen only shows Published and Unpublished items. If you have the filter set to -Select Status- and you change items to Trashed, the Trashed items will disappear from the screen. However, they have not been permanently deleted. To do that you need to:
- Change the filter to Trashed. The Delete icon will now show in the toolbar.
- Select the items you want to permanently delete.
- Click on the Delete icon.
- Filter by Viewing Access Level. Lets you show only items that have a specified viewing access level. The list box will show the access levels defined for your site.
- Filter by Language. Lets you show only items that have a specific language assigned. The list box will show the languages defined for your site
Edit Form
This is where you can add a Form or edit an existing Form. The screen shows as follows.

#1. Toolbar
- Save. Saves the Form and stays in the current screen.
- Save & Close. Saves the Form and closes the current screen.
- Save & New. Saves the Form and keeps the editing screen open and ready to create another Form.
- Save as Copy. Saves your changes to a copy of the current Form. Does not affect the current Form. This toolbar icon is not shown if you are creating a new Form.
- Cancel/Close. Closes the current screen and returns to the previous screen without saving any modifications you may have made.
- Help. Opens this documentation.
#2. Name and Alias
- Name. The full name of the Form.
- Alias. The internal name of the item, also used in the URL when SEF is activated. Normally, you can leave this blank and Joomla! will fill in a default value. The default value is the Title or Name in lower case and with dashes instead of spaces. You may enter the Alias manually. The Alias should consist of lowercase letters and hyphens (-). No blank spaces or underscores are allowed. Non-Latin characters can be allowed in the alias if you set the Unicode Aliases option to Yes in Global Configuration. If this option is set to No and the title includes non-Latin characters, the Alias will default to the current date and time (for example "2012-12-31-17-54-38").
#3. Add Fields
Clicks on elements in this section to add suitable fields to the form. The new fields will be added at the bottom of the form.
#4. Manage Fields
This is where to manage fields of the form. It provides functions to allow you can clone a fields, insert new fields after the existing ones, delete fields. Below is a detailed list of all functions.
- Duplicate. Hovers on the field that you want to duplicate and Clicks on the Duplicate button/icon of any field (the first button on the top right corner of the field) to quickly duplicate a field.
- Insert. Hovers on the field that you want to insert new fields after and Clicks on the Add button/icon (the second button on the top right corner of the field) to open the popup where you can choose suitable fields to insert.
- Delete. Hovers on the field that you want to delete and Clicks on the Delete button/icon (the third button on the top right corner of the field) to delete it.
- Edit. Clicks on anywhere on the field to open the Field Settings form on the right side (see #5) where you can update its properties
- Sort Fields. Clicks on Dots icon (at the top center of field) and drag to change its position.
#5. Field Settings
This is where you can update properties of the fields. Each field types has an individual Field settings form for different settings, but they have some common settings as below:
- Field Label. The full name of the field.
- Required. If Yes, A message will be displayed to the user if they have not filled out the field.
- Visibility. If "Admin Only" value is selected, the field will be only displayed in Edit an entry form in back-end and not displayed in Form on front-end to user. You can add these fields for internal uses of your site.
- Help text. Displays the text specified to your users while they're filling out that particular field.
- Class suffix. A Suffix to be applied to the CSS class of Field. This allows for individual field styling.
#5.1. Conditional Fields
This feature allows you can define dependencies between fields based on their states and values. That means you can specify what fields are only shown if user select specific value of another field.
For instance, on "Create a support ticket" form, You might want to only display user site's account fields if user choose Technical under "Select a Department" field. To achieve that you need follow steps lised below:
- Edits field: Select a Department
- Clicks on Link icon of the option Technical to open the popup where you can specify fields what are only shown if user select this option on form
- Select fields from the list

- NOTE: Only form fields type Multiple Choice (radio) and Dropdown (select) can be used as Control fields
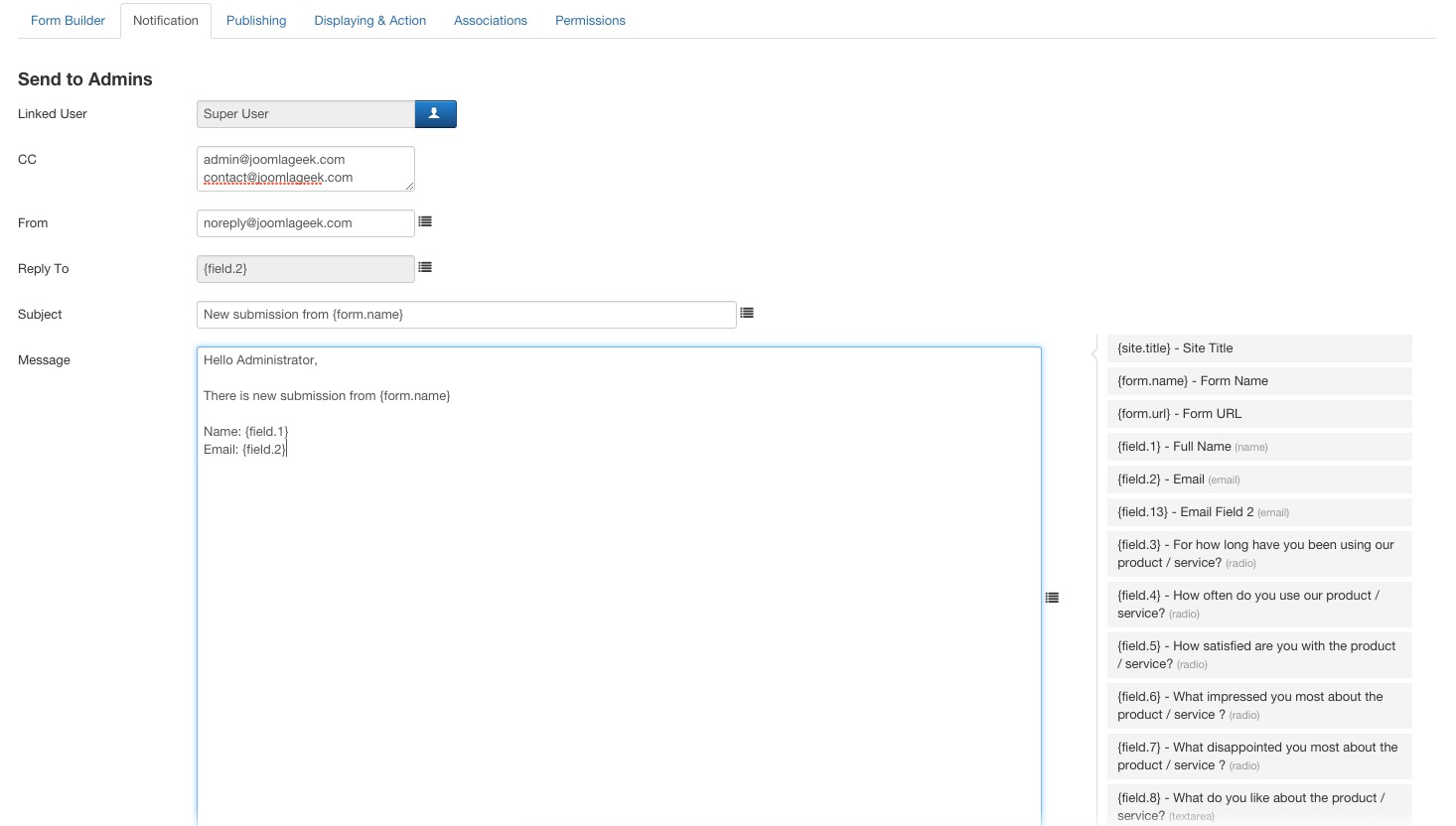
#6. Configuring Email Notifications
Clicks on Notification tab to open the tab where you can configure Email Notifications. The tab show as follows.
- Email Notifications to Administrators

- Linked User. Select the User whom system will send email notifications to as Administrator of the Form
- CC. Specifies other recipients of that message. Each email address is separated by new line or comma..
- From. Specifies email address as sender.
- Reply-to. Sets the Reply To: address of your emailed entries to the email field specified. Useful in workflow that require contacting the users that filled out the form via email such as contact forms, ticket systems, ... Requires the form to have an email field.
- Subject. Subject of the email.
- Message. Content of the email.
- NOTE. ALL the fields with list icon after allows you to use variables for its content (list of supported variables displayed on the right side of the field, you just click on suitable variables to add it into field's content at the current position of caret.
- Email Notifications to User

- To. The email address will receive an email.
- From. Specifies the email address as sender.
- Subject. Subject of the email.
- Message. Content of the email.
#7. Publishing
Clicks on Publishing tab to open the tab where you can configure Publishing settings. The tab show as follows.

- Start Publishing. Date and time to start publishing. Use this field if you want to enter content ahead of time and then have it published automatically at a future time.
- Finish Publishing. Date and time to finish publishing. Use this field if you want to have content automatically changed to Unpublished state at a future time (for example, when it is no longer applicable).
- Created Date. This field defaults to the current time when the Form was created. You can enter in a different date and time or click on the calendar icon to find the desired date.
- Created by. Name of the Joomla! User who created this item. This will default to the currently logged-in user. If you want to change this to a different user, click the Select User button to select a different user.
- Created By Alias. This optional field allows you to enter in an alias for this Author for this Article. This allows you to display a different Author name for this Article.
- Modified Date. (Informative only) Date of last modification.
- Modified By. (Informative only) Username who performed the last modification.
- Revision. (Informative only) Number of revisions to this item.
- Hits. The number of times an item has been viewed.
- ID. This is a unique identification number for this item assigned automatically by Joomla!. It is used to identify the item internally, and you cannot change this number. When creating a new item, this field displays 0 until you save the new entry, at which point a new ID is assigned to it.
- Meta Description. An optional paragraph to be used as the description of the page in the HTML output. This will generally display in the results of search engines. If entered, this creates an HTML meta element with a name attribute of "description" and a content attribute equal to the entered text.
- Meta Keywords. Optional entry for keywords. Must be entered separated by commas (for example, "cats, dogs, pets") and may be entered in upper or lower case. (For example, "CATS" will match "cats" or "Cats").
- Robots. The instructions for web "robots" that browse to this page.
- Use Global: Use the value set in the Component→Options for this component.
- Index, Follow: Index this page and follow the links on this page.
- No index, Follow: Do not index this page, but still follow the links on the page. For example, you might do this for a site map page where you want the links to be indexed but you don't want this page to show in search engines.
- Index, No follow: Index this page, but do not follow any links on the page. For example, you might want to do this for an events calendar, where you want the page to show in search engines but you do not want to index each event.
- No index, no follow: Do not index this page or follow any links on the page.
- Content Rights. Describe what rights others have to use this content.
#8. Displaying settings & Post Submission Action
This is where you can change displaying settings and set up an action after user submit a form. The screen shows as follows.

- Description. A brief description of the Form. It will be displayed below the Form name.
- Show Statistics. If Yes, user can view the statistics of the form. This is useful for survey form, poll or feedback form in case you want to publish statistic of form to user.
- Allow Captcha on Form. Select the captcha plugin that will be used in the form form. You may need to enter required information for your captcha plugin in the Plugin Manager. If 'Use Default' is selected, make sure a captcha plugin is selected in Global Configuration.
- Show Name. Show name of the form.
- Show Description. Show description of the form.
- Label Placement. Specifies the field labels to be placed either above the fields or right/left aligned on the left side of the fields.
- Session Check. Check for the existence of session cookie. This means that users without cookies enabled will not be able to send emails.
- Custom Reply. Turns off the automated reply, allowing for Plugins to handle integration with other systems.
- Action. Specifies the action to take after user submits the form
- No Action. Stays in current page and display successful message
- Show Message. (Default) Redirects to thanks page with custom message
- Show Article. Redirects to specified article
- Redirect to page. Redirects to specified internal Joomla page
- Redirect to URL. Redirects to external URL.
#9. Associations
This is place where you can configure association Forms for Multilingual site. This tab only displays in Edit Form screen if System Language Filter plugin is enabled and its "Items associations" setting is set to Yes. Reads this blog post from Joomla Community for more information.

Clicks on the Select button will open a modal with all filters where one can choose an associated Form in another content language.
#10. Permissions
This is where you can enter permissions for this one Form. The screen shows as follows.

To change the permissions for this form, do the following.
- Select the Group by clicking its title.
- Find the desired Action. Possible Actions are:
- Delete. Users can delete this Form.
- Edit. Users can edit this Form.
- Edit State. User can change the published state and related information for this Form.
- Select the desired permission for the action you wish to change. Possible settings are:
- Inherited. Inherited for users in this Group from the Global Configuration, Component Options (see Configuration section)
- Allowed. Allowed for users in this Group. Note that, if this action is Denied at one of the higher levels, the Allowed permission here will not take effect. A Denied setting cannot be overridden.
- Denied. Denied for users in this Group.
- Click Save. When the screen refreshes, the Calculated Setting column will show the effective permission for this Group and Action.
Payment Gateways Integration
From version 1.2.0, Geek Form Builder introduces Payment Integration feature on form. Now you can create online payment form to collect payments on the fly.
#1. Currency Configuration
Specifies currency will be used in your system/form
How to access: Click the Options toolbar button on any screen > Select Payment tab

#2. Manage Payment plugins
This is where to manage payment method plugins of the form. You can enable and disable plugins and to edit a plugin's details and options.
How to access: Select Extensions > Plugin Manager from the drop-down menu of the Joomla! Administrator Panel.
Filter by geekform folder.

The version 1.2.0 is come with only Paypal payment plugin. We will release more payment plugins in next versions.
#3. Enable Payment plugin

#4. Enable Payment feature on form
Step 1: Add price/amount fields and Item Quantity fields to the form


For example in the screenshot above:
- The "Item Quantity" field is linked with two prices fields are field1 (Select a Product) and field2 (Add a text)
- The original price of product 1 is $99
- If you select add "Large text" to the product, then its price will be $99 + $20 = $119
- And if you select to buy 2 products, then the total amount is ($99 + $20) * 2 = $238
Step 2: Configure payment form

The form will look like as follows

Step 3: Check payments in back-end
You will see new tab Payment in Entry detail view


Entries Management
This is where you can edit, publish, unpublish entries and export list of entries to CSV file. See Toolbar for a detailed list of all functions.

#1. List of entries
- Clicks on the heading of columns Status, Submit Date to sort the list by that column's value.
- Clicks on the View link to view an Entry.
- Clicks on the Edit link to edit an Entry.
- Clicks on Username (after Submit by:) to quickly filter all entries that submitted by user
- For the Fields type Upload File, Clicks on Download link to download file user uploaded.
#2. Search, Order and Configuring View
- Uses search field to search entries by value in any fields
- Tip: uses prefix "id:" to exactly search entry by id of entry, uses prefix "author:" to search entries by Submitter - User who submit a form.
- Uses three dropdown on right side to sort displayed items in the table and specify the number of items to display on one page, default is 20 items.
- Clicks on Eye icon to open the popup where you can specified which fields will be displayed on the list. The popup shows as follows.

- Selects the fields to display then clicks on Apply button at the end of popup to reload a page with new setting.
#3. Toolbar
- Edit. Opens the editing screen for the selected Entry. If more than one Entry is selected (where applicable), only the first Entry will be opened. The editing screen can also be opened by clicking on the Title or Name of the Entry.
- Publish. Makes the selected Entries available to visitors to your website.
- Unpublish. Makes the selected Entries unavailable to visitors to your website.
- Archive. Changes the status of the selected Entries to indicate that they are archived. Archived Entries can be moved back to the published or unpublished state by selecting "Archived" in the Select Status filter and changing the status of the Entries to Published or Unpublished as preferred.
- Check In. Checks-in the selected Entries. Works with one or multiple Entries selected.
- Trash. Changes the status of the selected Entries to indicate that they are trashed. Trashed Entries can still be recovered by selecting "Trashed" in the Select Status filter and changing the status of the Entries to Published or Unpublished as preferred. To permanently delete trashed Entries, select "Trashed" in the Select Status filter, select the Entries to be permanently deleted, then click the Empty Trash toolbar icon.
- Export to CSV. Download list of entries as CSV file. You can use this file for other systems such as MailChimp, SendGrid, ...
#4. Help and Options
- Help. Opens this documentation page
- Options. Opens the component's configuration page
#5. Filter
- Selects a Form to show entries of that Form
- Filter by Status. Use the drop-down list box to select the published state: Published, Unpublished, Trashed, or All. Important: With the default setting of -Select Status-, the screen only shows Published and Unpublished items. If you have the filter set to -Select Status- and you change items to Trashed, the Trashed items will disappear from the screen. However, they have not been permanently deleted. To do that you need to:
- Change the filter to Trashed. The Delete icon will now show in the toolbar.
- Select the items you want to permanently delete.
- Click on the Delete icon.
View Entry
This is where you can view detail of Entry. The screen shows as follows.
- Clicks on Edit to edit an Entry
- Clicks on Close to return list entries page

Edit an Entry
This is where you can edit an entry. You can use this screen to update Admin Fields for internal uses in your system.
E.g: If you create a form for Submit support ticket, you can create admin field to manage status of tickets (Open, Replied, On Hold, ReOpened)

Statistics
This is where you can have an overview of what user voted most in the form. This is useful for Survey form, poll or feedback form.
It will display statistics of fields type select list are: Checkboxes, Radios, Dropdown, Grid.
NOTE: the statistics data will be updated instantly when adding / editing/ deleting entries. For any reason, you see the statistics is incorrect, you can click on Refresh Data button to re-update data.
The screen shows as follows.

Build Custom Integration to extend function of your form (For Developer)
This guide is for Developer, so we assume that you know how to develop Joomla plugins.
Geek Form Builder stores user submitted data into its database table by default.
This section will guide you how to develop integration plugin to trigger on event the submission data is saved to do custom actions, such as saving data to 3rd party extension's database table, creating account, or sending data to Mailchimp,...
You will need at least two files for Plugin. A XML file and a PHP file.
XML File
The XML file is named the same as the PHP file, and is one of the two required files. Always start off with the XML tag and define that it is written in a UTF-8 format.
XML File - Example
<?xml version="1.0" encoding="utf-8"?> <extension version="3.1" type="plugin" group="content" method="upgrade"> <name>plg_content_geekform</name> <author>JoomlaGeek</author> <creationDate>Jan 2016</creationDate> <copyright>Copyright (C) 2015 JoomlaGeek. All rights reserved.</copyright> <license>GNU General Public License version 2 or later; see LICENSE.txt</license> <authorEmail>This email address is being protected from spambots. You need JavaScript enabled to view it. </authorEmail> <authorUrl>www.joomlageek.com</authorUrl> <version>1.5.1</version> <description> <![CDATA[ This plugin enables developers can trigger events before and after entry is saved to do custom integrations, such as save entry data to 3rd party extension's table. ]]> </description> <files> <filename plugin="geekform">geekform.php</filename> <filename>index.html</filename> </files> <languages> <language tag="en-GB">en-GB.plg_content_geekform.ini</language> <language tag="en-GB">en-GB.plg_content_geekform.sys.ini</language> </languages> <config> <fields name="params"> <fieldset name="basic"> </fieldset> </fields> </config> </extension>
PHP File
The PHP File is where you define a PHP class with methods to trigger events during submission data process.
The class includes 2 methods are onContentBeforeSave and onContentAfterSave what are called right before and after the data is saved into the database.
class PlgContentGeekForm extends JPlugin
{
/**
* Geek Form Builder before save entry method.
* Content is passed by reference. Method is called before the content is saved.
*
* @param string $context The context of the content passed to the plugin (added in 1.6).
* @param object $table A GeekFormTableEntry object.
* @param bool $isNew If the content is just about to be created.
* @param array $data array of submission data.
*
* @return void
*
* @since 2.5
*/
public function onContentBeforeSave($context, $table, $isNew, $data)
{
if($context == 'com_geekform.entry') {
/**
* @todo DO CUSTOM INTEGRATION HERE:
* create account, save data to 3rd party extension's tables, send data to MailChimp, ...
*/
if($isNew && $table->form_id == 2) {
//var_dump($data);
/**Example submission data:**/
/*
* array (size=16)
'field1' =>
array (size=3)
0 => string 'Mr' (length=2)
1 => string 'Thanh' (length=5)
2 => string 'Nguyen' (length=6)
'field2' => string 'dev@joomlageek.com' (length=18)
'field25' => string '+84888888888' (length=12)
'field3' => string 'Over 3 years' (length=12)
'field14' => string '' (length=0)
'field4' => string 'Once a week' (length=11)
'field5' => string 'Very Satisfied' (length=14)
'field6' => string 'Quality' (length=7)
'field13' =>
array (size=5)
0 => string 'Quality:Very Satisfied' (length=22)
1 => string 'Price:Very Satisfied' (length=20)
2 => string 'Shopping Experience:Very Satisfied' (length=34)
3 => string 'Usability:Very Satisfied' (length=24)
4 => string 'Customer Serive:Very Satisfied' (length=30)
'field8' => string 'very good' (length=9)
'field9' => string 'nothing complain' (length=16)
'field10' => string 'Much Better' (length=11)
'field11' => string 'Definitely' (length=10)
'field12' => string 'Definitely' (length=10)
'form_id' => int 2
'id' => int 0
*/
}
}
}
/**
* Geek Form Builder before save entry method.
* Content is passed by reference. Method is called before the content is saved.
*
* @param string $context The context of the content passed to the plugin (added in 1.6).
* @param object $table A GeekFormTableEntry object.
* @param bool $isNew If the content is just about to be created.
* @param array $data array of submission data.
*
* @return void
*
* @since 2.5
*/
public function onContentAfterSave($context, $table, $isNew, $data)
{
if($context == 'com_geekform.entry') {
}
}
}
Sample Code
You can download sample plugin from download section on product detail page.